どうもこんにちは!よしおです。
今回は、自分のPCの中(ローカル環境といったりします)にWordPress環境を構築する方法を解説します!
画像を見るだけで出来るように書いてますので、ぜひやってみてください。
ローカル環境を構築すれば、エックスサーバーなどのレンタルサーバーを契約せずにWordPressを使ったサイト構築ができます!
ネット上に公開する際にはレンタルサーバーが必要になりますが、公開前の構築作業や学習といった場合には役立ちますね。
ざっくりの手順としては
- LOCALのインストール
- LOCALの各種設定
- 構築したWordPressサイトを確認してみる
といった感じです!
では、早速いきましょう。
WordPressのローカル環境を構築する手順
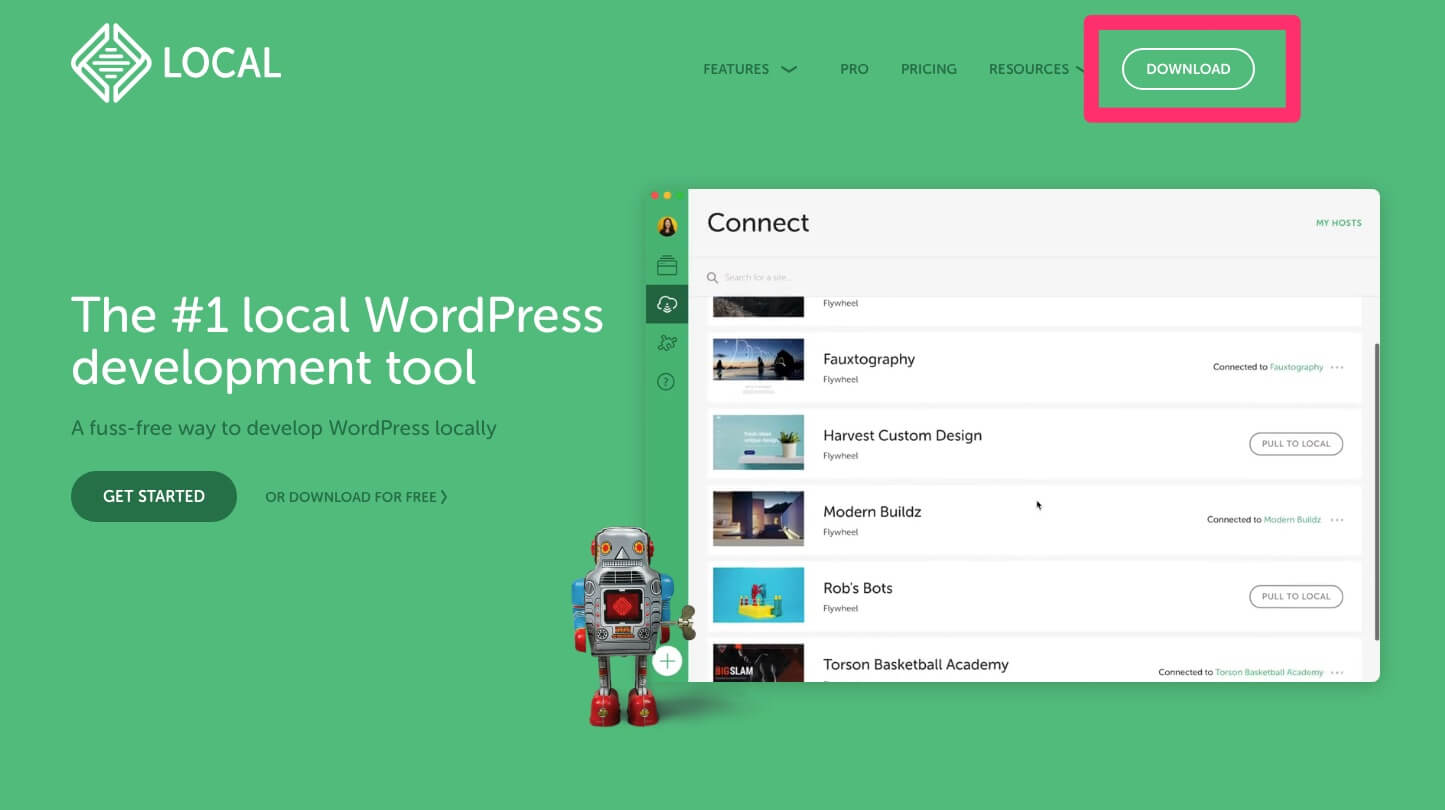
①LOCALにアクセス
②DOWNLOADをクリック

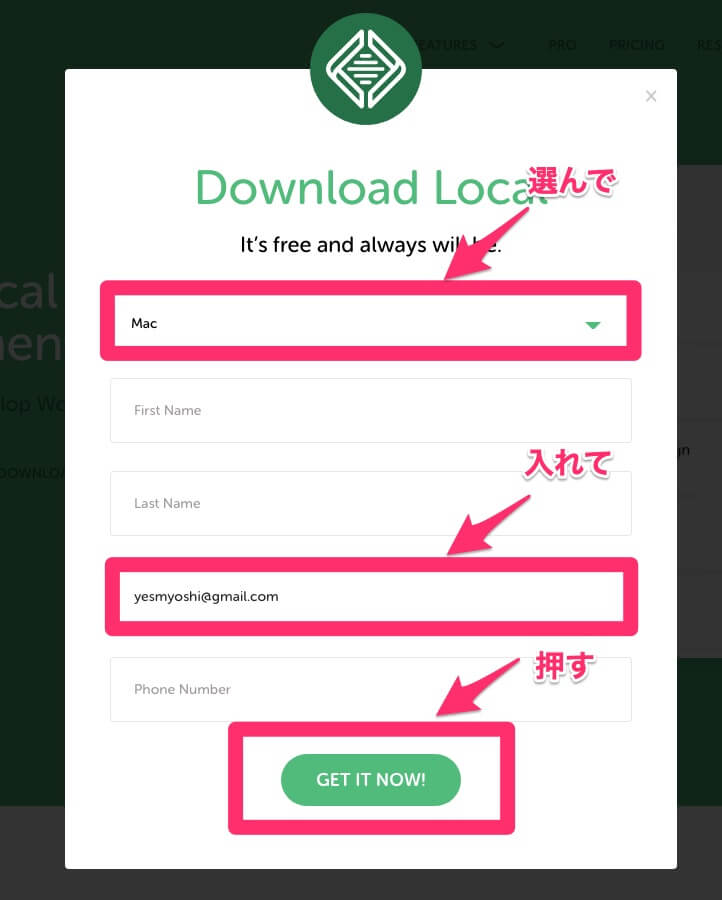
③必要項目を選択・入力
※必須は、OSの選択とEメールアドレス

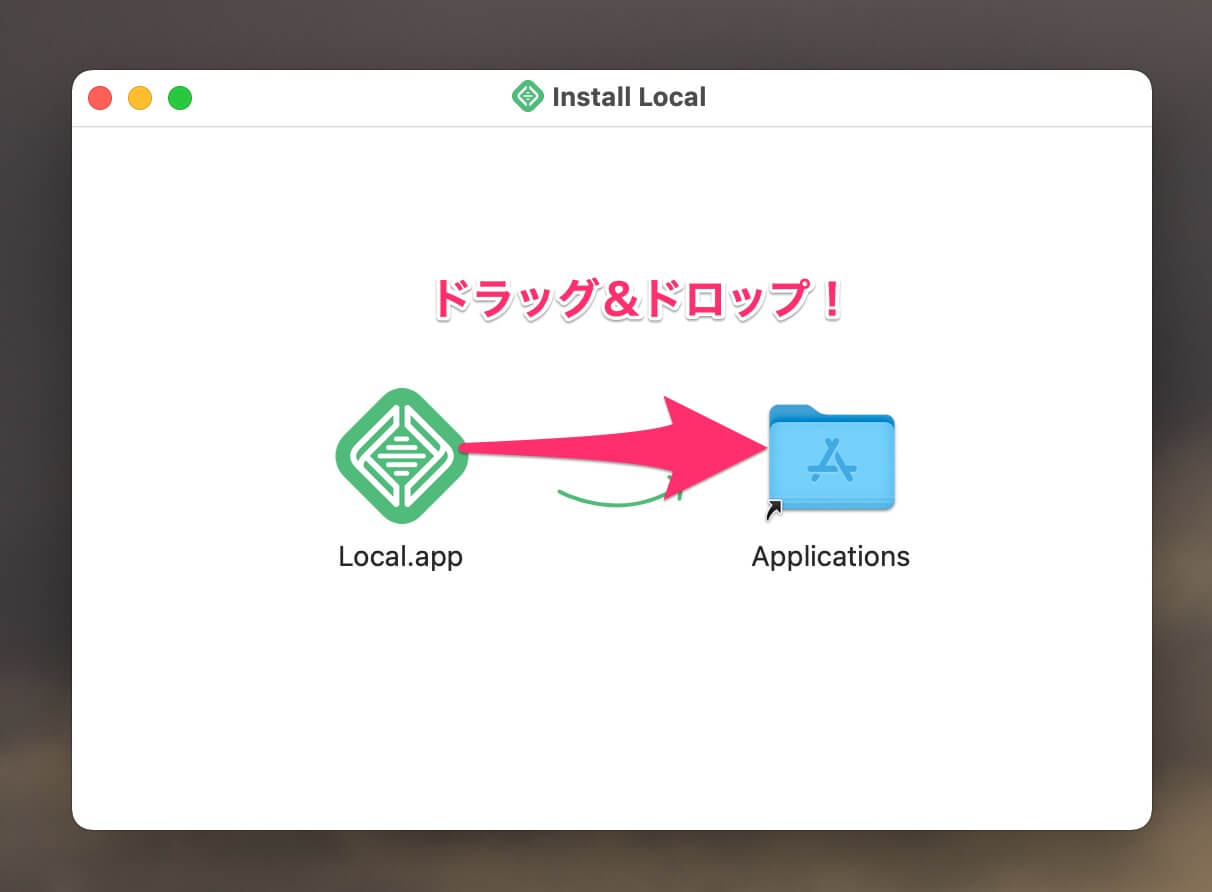
④ダウンロードされたファイルを起動しインストールする

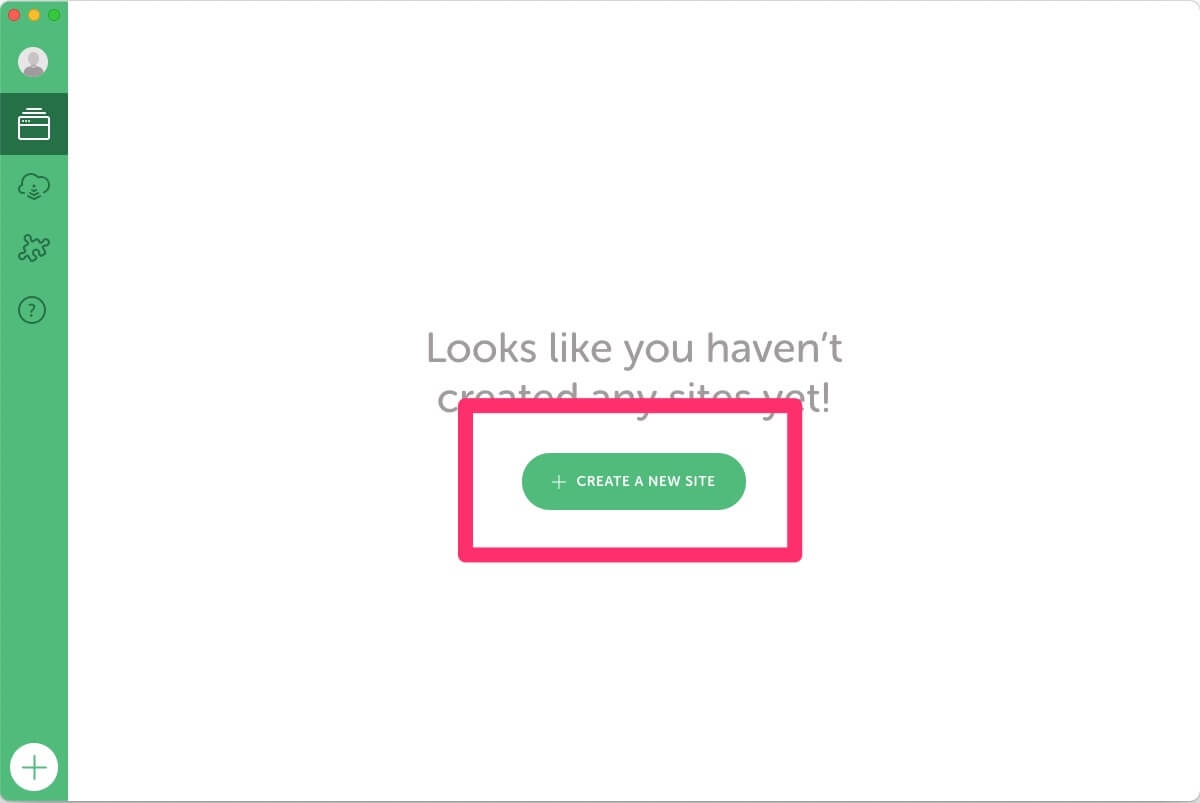
⑤Local を開き、「CREATE A NEW SITE」をクリック

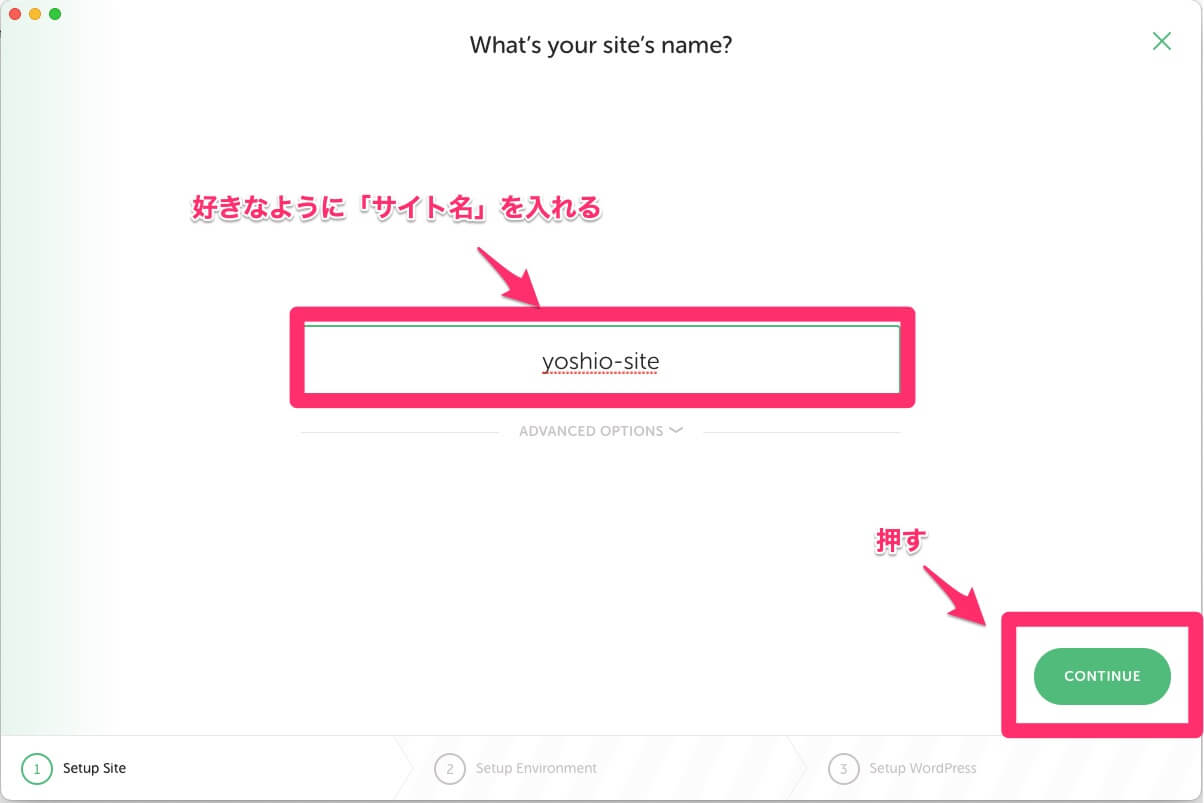
⑦お好きなサイト名を入力して「CONTINUE」をクリック

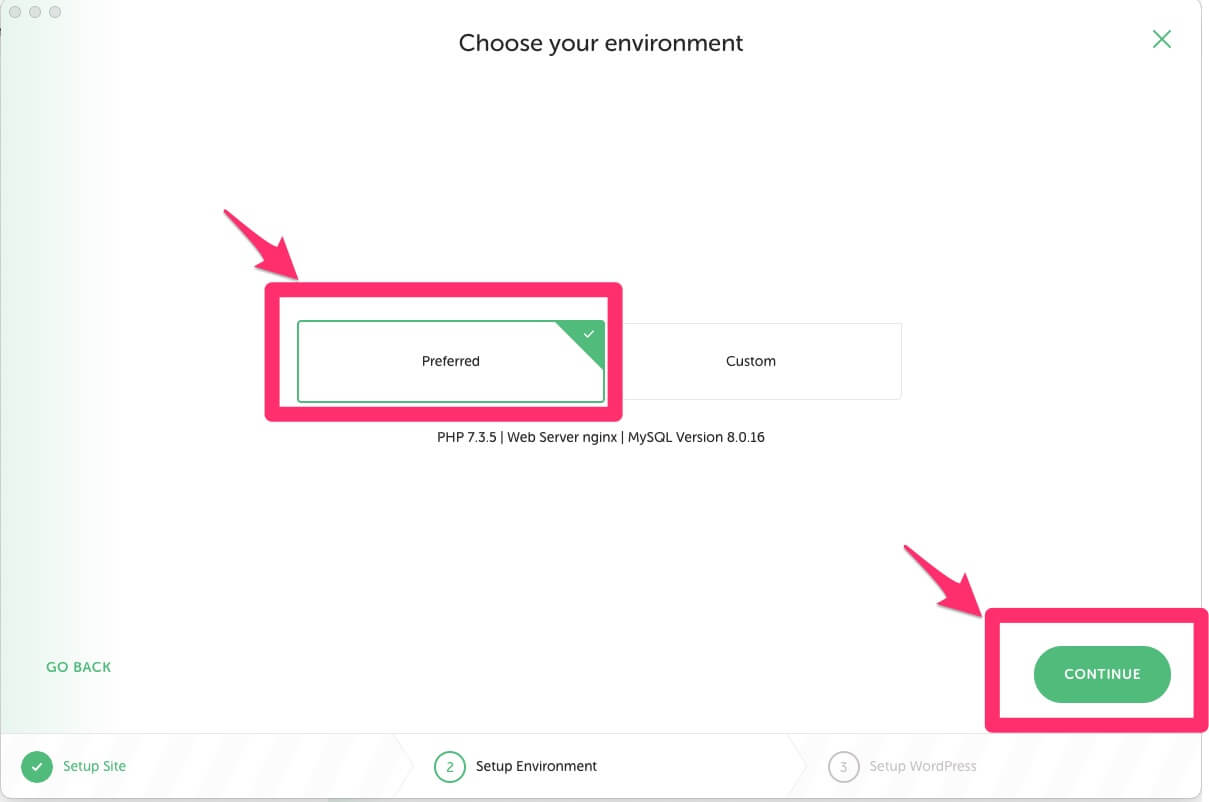
⑧「Preferred」を選択して「CONTINUE」をクリック

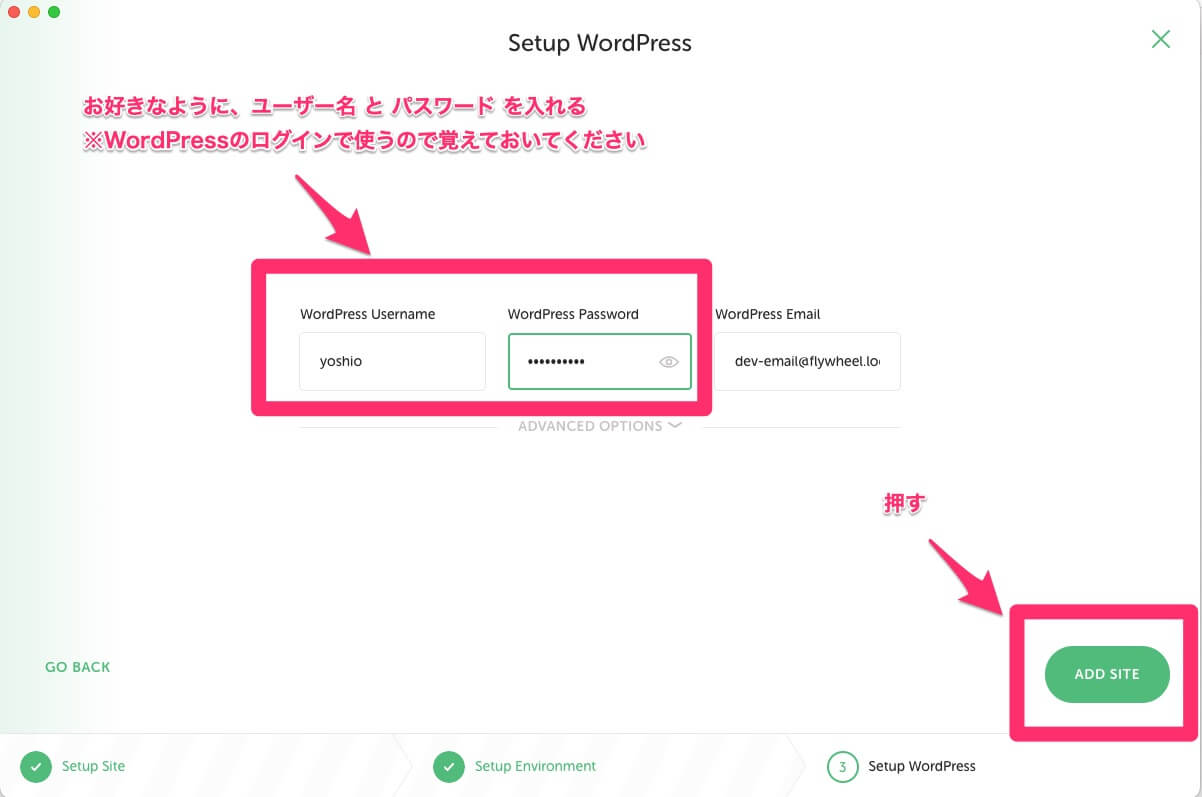
⑨WordPress用のユーザー名とパスワードを設定して、「ADD SITE」をクリック
(今後のログインで使うものです)

⑩PCのパスワードを求められるかもなので、パスワードを入力する
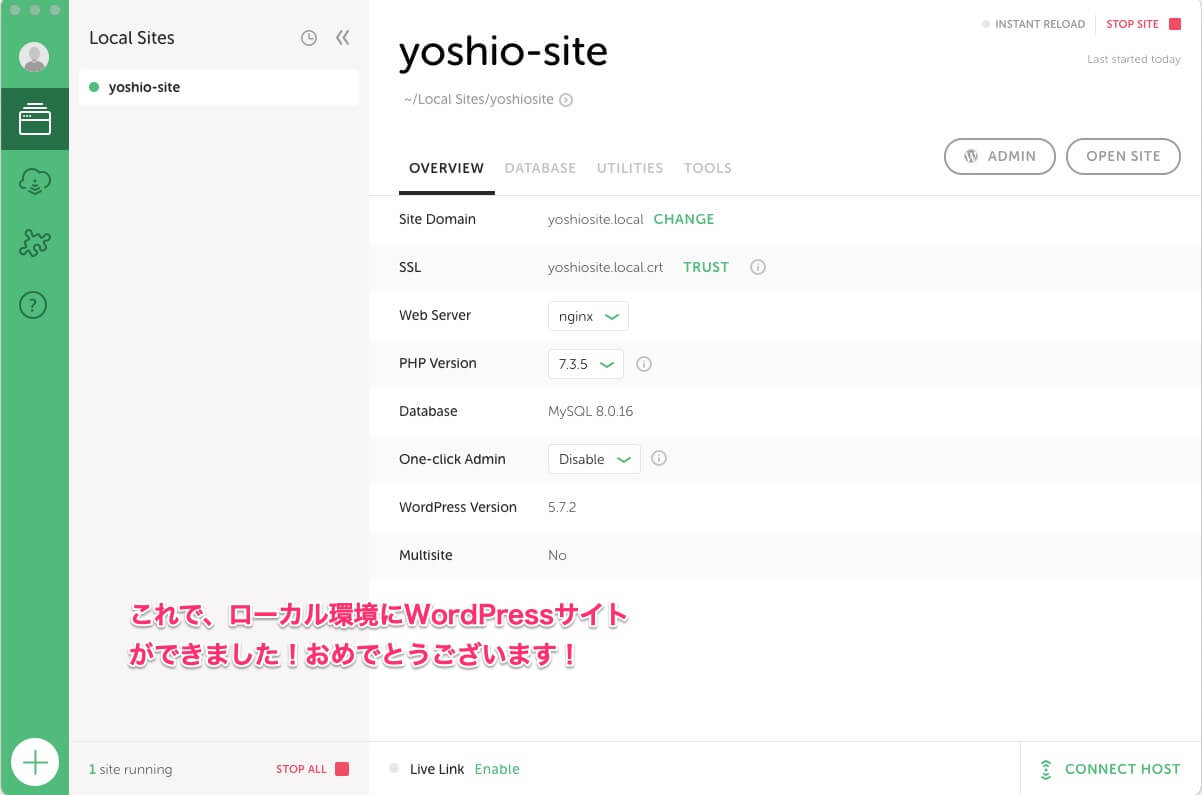
⑪ローカル環境にWordPressサイトが完成👏

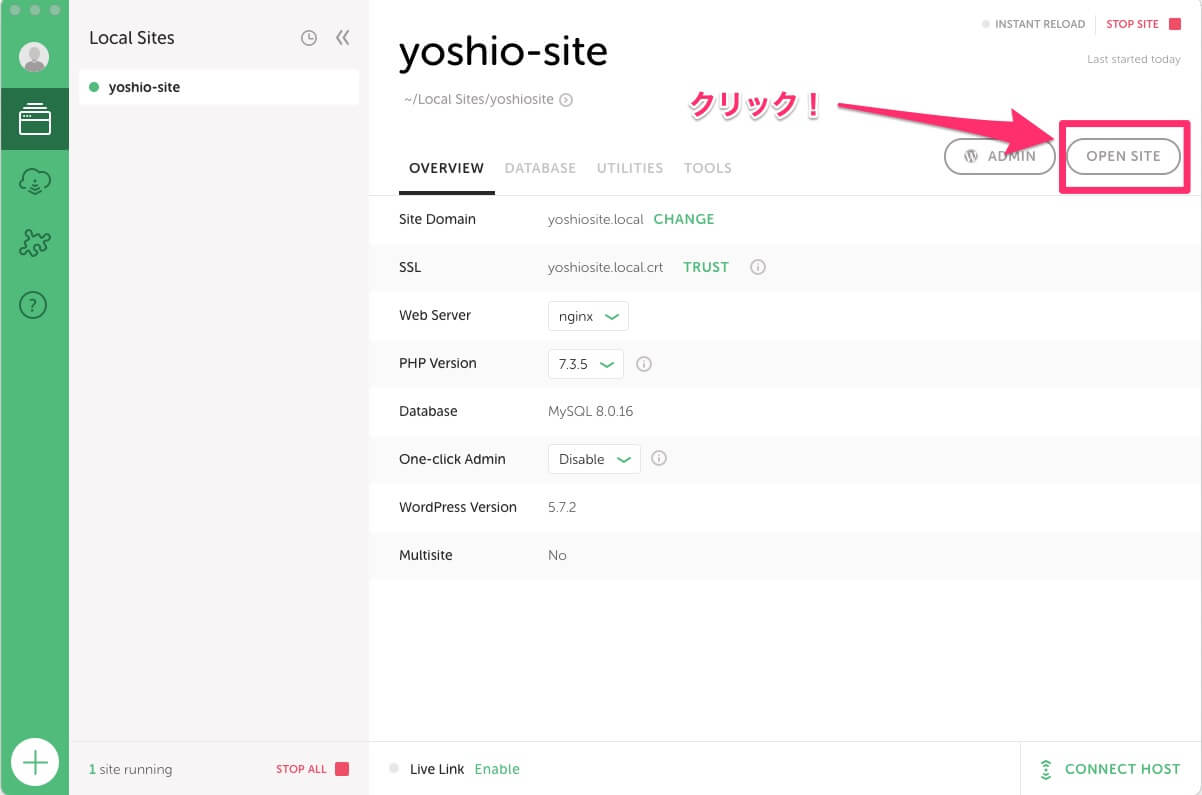
⑫ためしサイトを開いてみましょう。「OPEN SITE」をクリック。

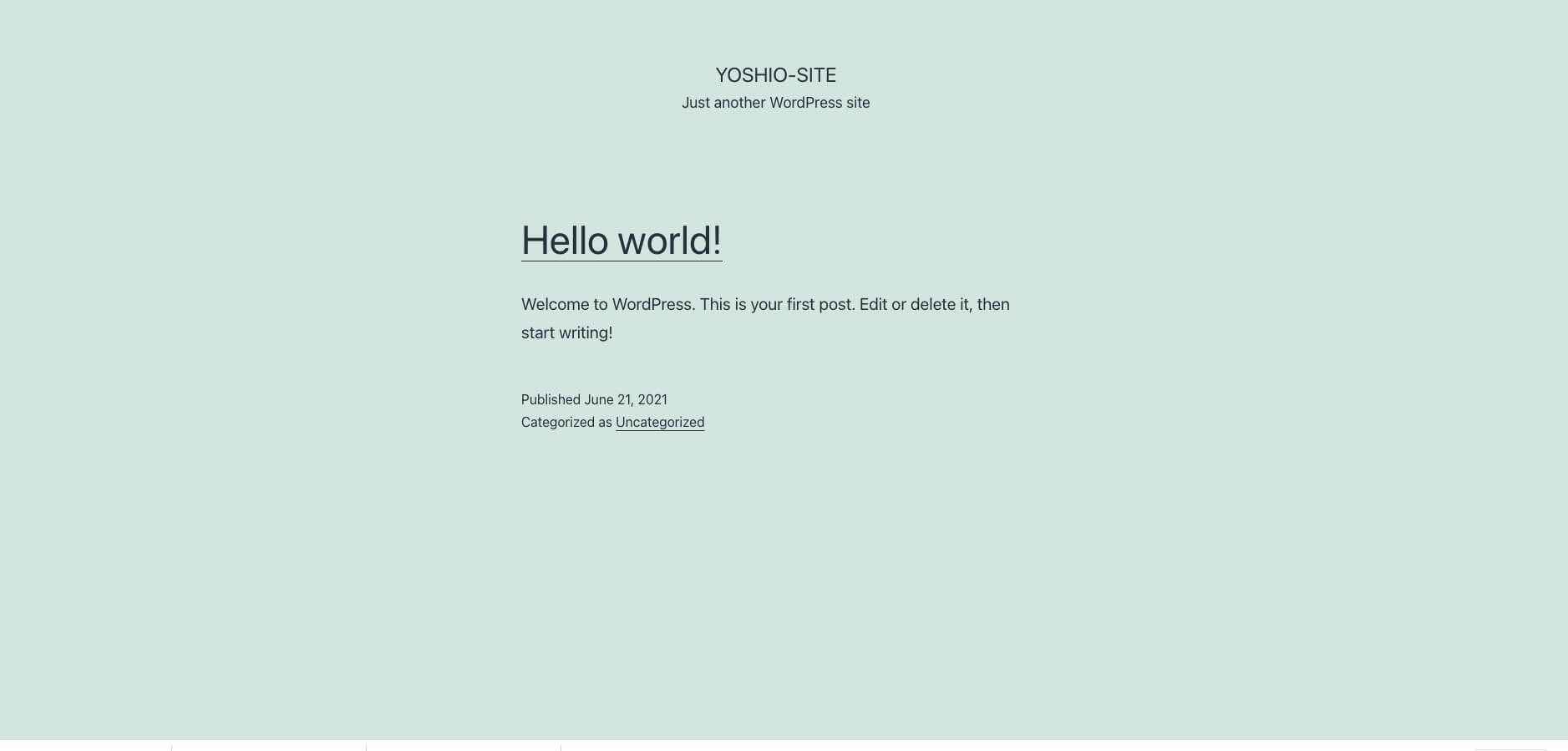
⑬おお〜。あなたが構築したサイトが見れました。今は、WordPressの初期設定の状態ですね。

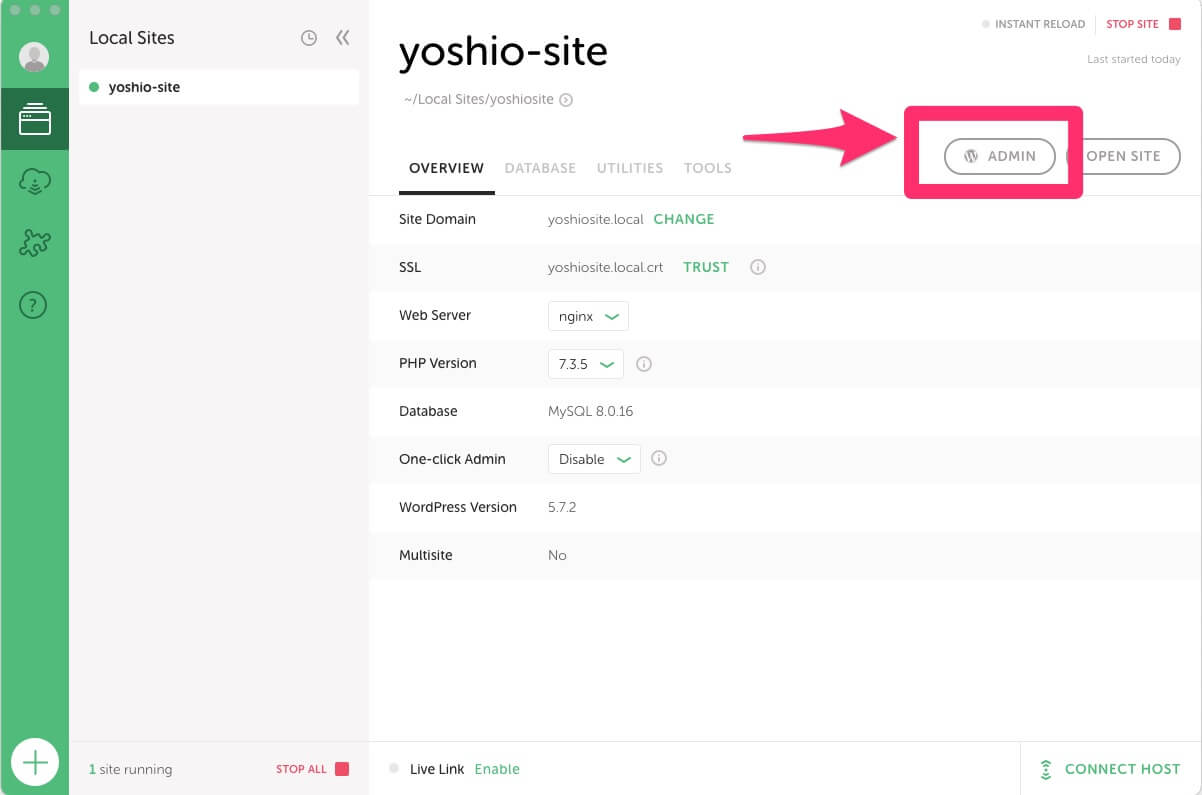
⑭次に、WordPress管理画面を開いてみましょう。「ADMIN」をクリック。

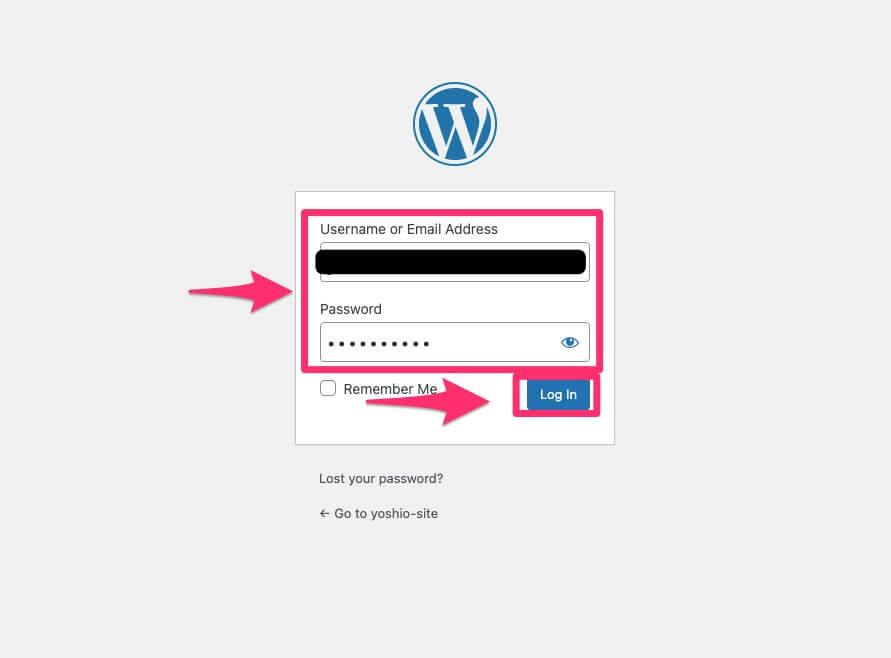
⑮さきほど設定した、ユーザー名とパスワードを入力して、「ログイン」をクリック

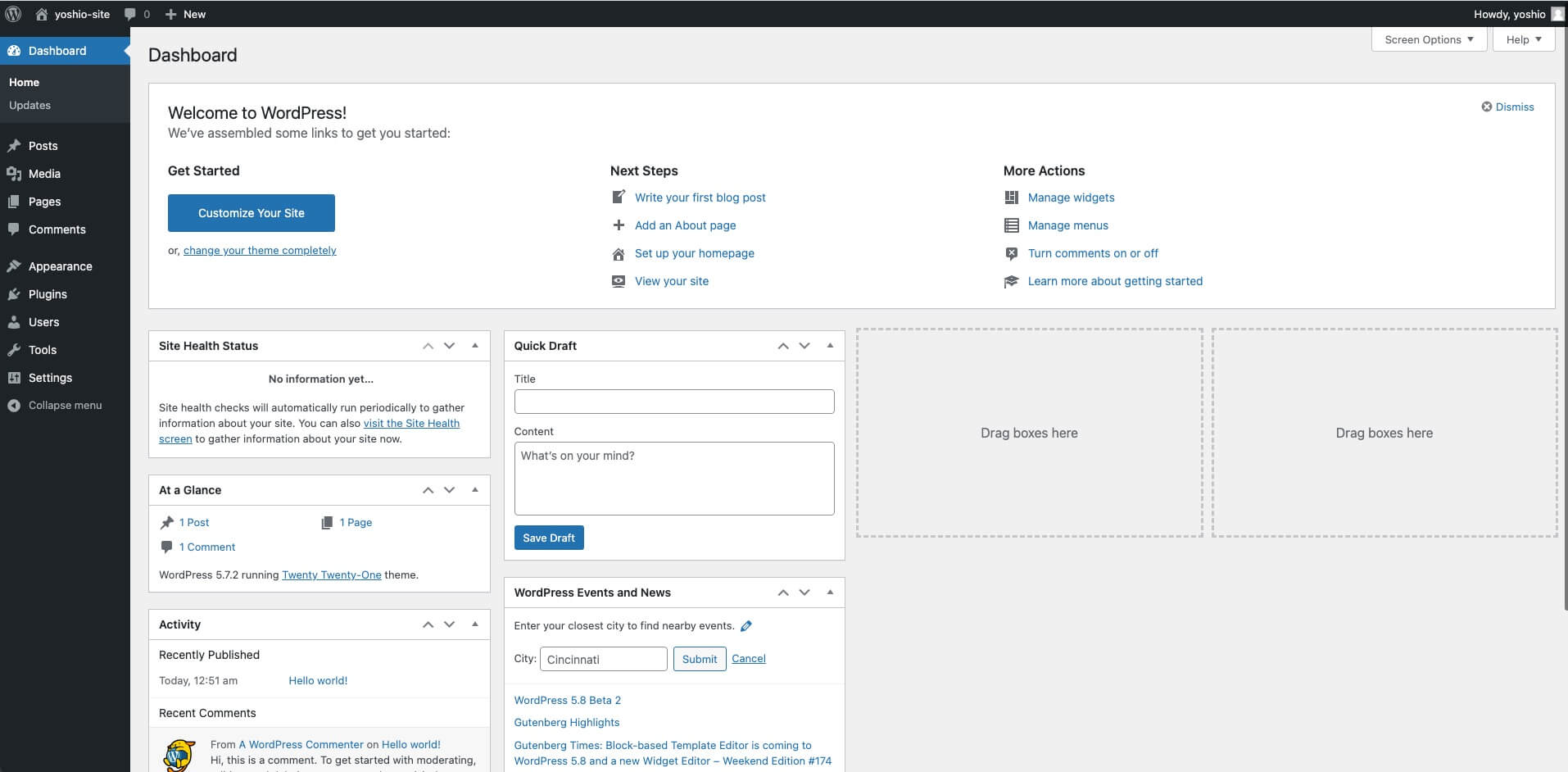
⑯おお〜。あなたが構築したサイトの管理画面が開きました。素晴らしい。

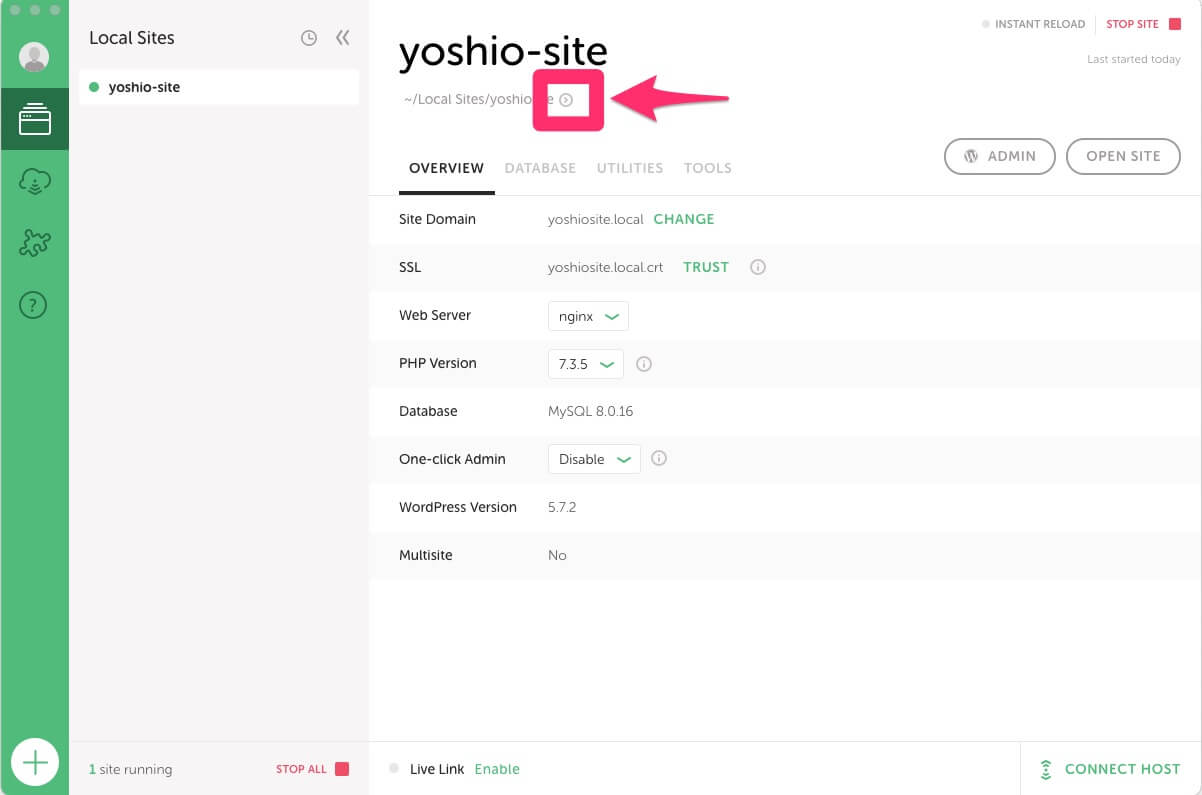
⑰もう一歩踏み込んでみましょう。サイトを構成するphpファイルなどの格納場所を開いてみましょう。以下のボタンをクリック。

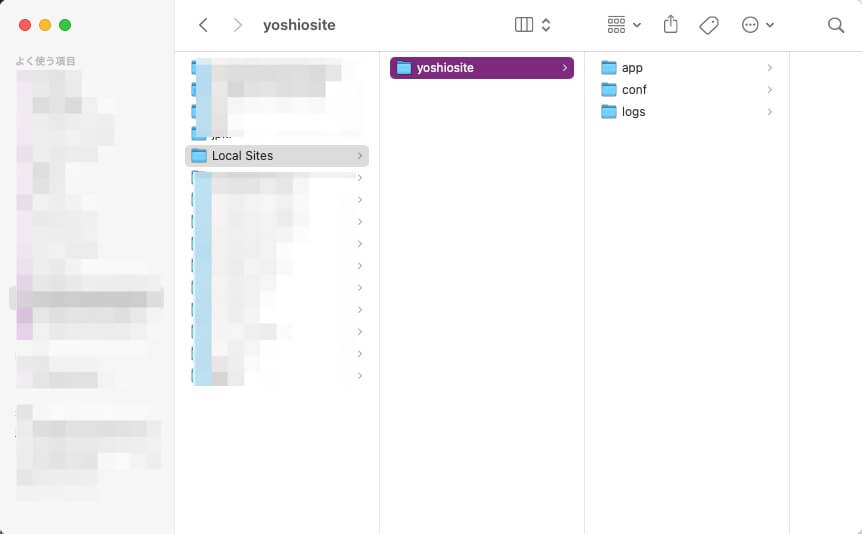
⑱ディレクトリが開きました。ここに自分が作ったHTMLファイルを入れたりしてサイト構築したりします。

以上です。お疲れ様でした!
WordPressのローカル環境を構築する理由やメリット
- サーバー契約せずに、WordPressの学習ができる。
- 本番のサイトに影響を与えずにテスト実装ができる。
- 既存サイトをまるごとコピーして、好きにいじくり回せる。
- FTP使わずにサクッとファイルにアクセスし編集できる。
初学者の方にとっては、完全無料でWordPressを体験できるという点が結構メリットかもですね!
では、ちょっとでもお役に立てたら嬉しいです!
お疲れ様でした!